



ACCESO WRITER-WEB
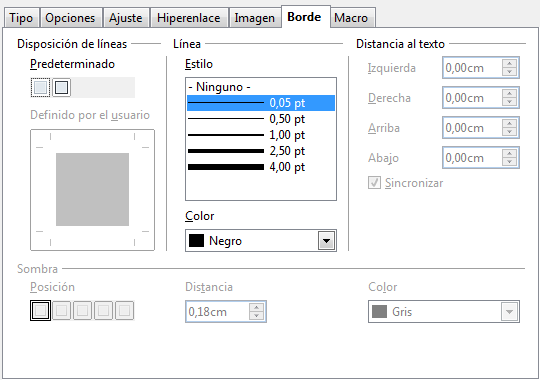
En esta introducción nos referiremos al editor Web de OpenOffice.org instalado en la plataforma Windows.
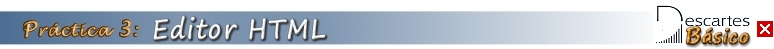
Archivo Nuevo
Para iniciar Writer-Web y editar un nuevo documento tenemos al menos dos alternativas:
En este caso tenemos un documento de texto nuevo (tipo .odt) pero debemos guardarlo como tipo Documento HTML de OpenOffice Writer. |
 |
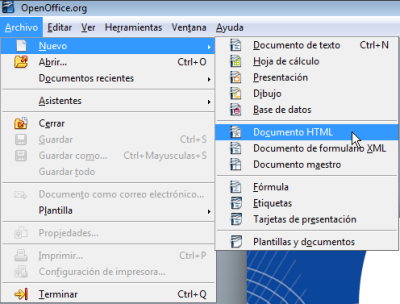
Abrir Archivo
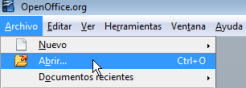
Abrir un archivo desde el disco representa poner una copia del mismo en la memoria interna del ordenador para poder editarlo. Si ya existe un documento HTML y se desea abrir con Writer, podemos seguir dos procedimientos alternativos:
|
 |
|
 |
Para actualizar en el disco las actualizaciones del documento que se está editando en la memoria del programa se dispone de las operaciones de guardar en el menú Archivo: Guardar, Guardar como... y Guardar todo
Guardar como...
Esta opción del menú Archivo permite guardar con otro nombre diferente el documento que está en edición. Si aún no ha sido guardado el nuevo archivo, el programa le asigna por defecto el nombre Sin Título 1.html es una oportunidad para poner el nombre más conveniente.
También se puede editar un archivo y guardarlo con un nombre diferente al que tiene actualmente. Esto crea un nuevo archivo y no se alterara con los cambios que se pudieran haber hecho el documento que se edita (se cierra sin cambios). A partir de este momento está en edición el nuevo archivo.
Guardar
No permite cambiar el nombre del archivo al guardarlo. Se suele hacer esta operación de vez en cuando mientras de edita el documento para evitar pérdida de información si el ordenador dejara de funcionar.
Guardar todo
Es habitual tener varios documentos abiertos para consultar uno mientras se edita otro. El documento que se ve en la ventana de trabajo es el documento activo. Para conmutar de uno a otro se utiliza el menú Ventana.
La opción de Guardar todo consigue que se guarden a la vez todos los documentos abiertos en el programa.
Cerrar
Cerrar es una opción que se encuentra en el menu Archivo. Si se hacen cambios en el documento abierto, en algún momento hay que terminar el trabajo. Los cambios si no se guardan se pierden. Por eso al cerrar un documento con cambios aparece una ventana de advertencia donde podemos decidir por Guardar (Guarda y cierra), Rechazar (cierra sin guardar) o Cancelar (Anula la operación de cierre).
Cerrar el archivo no cierra el programa Writer-Web. El area de trabajo queda en blanco o si había otro documento abierto, éste quedará ahora activo.
ENTORNO DE TRABAJO
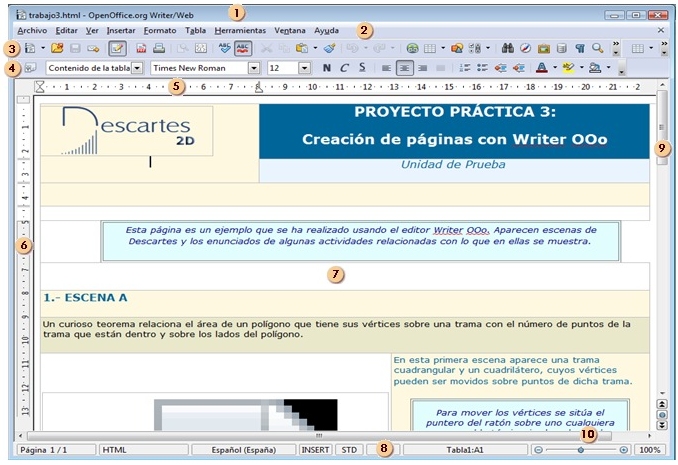
El mapa de imagen siguiente representa la ventana activa de Writer-Web con el archivo trabajo3.html. Situar el puntero del ratón sobre cada número para obtener un resumen de cada herramienta de edición:

CONFIGURACIÓN
Ciertos comportamientos del editor pueden quedar fijados o preestablecidos, a gusto del usuario, hasta que se vuelvan a cambiar: esto es lo que entenderemos en esta sección como configuración de Writer-Web OOo y sólo se pretende atender aspectos muy básicos:
Opciones OpenOffice
OpenOffice.org tiene varios ajustes importantes en el menú Herramientas - Opciones. Para acceder a él sequimos los pasos:
1. Pulsar en el Menú Herramientas -> Opciones
2. Hacer clic en la opción OpenOffice.org
De interés para este curso:
Título, fondo y página
Algunas propiedades sólo quedan asignadas a la página actual, como es el título , el fondo y el formato de la página para la impresora. Al guardar la página se guardan con ella estas asignaciones
.
Si queremos hacer permanente el color de fondo o el formato para imprimir hay que actuar desde otras opciones del menú Herramienta
Opciones OpenOffice.org Writer/Web
OpenOffice.org Write/Web tiene, de forma espécífica, algunas opciones . Seguieremos los pasos:
1. Pulsar en el Menú Herramientas -> Opciones
2. Hacer clic en la opción OpenOffice.org Writer/Web
Pueden ser útil conocer para este curso:
Imprimir archivo
En algún momento necesitaremos imprimir la página que estamos editando. Desde el menú Archivo -> Imprimir se puede elegir la impresora y configurar las propiedades
.
FORMATO DE TEXTOS Para quién no esté muy familiarizado con los procesadores de texto, existe toda una nomenclatura asociada con el texto que conviene aclarar para poder entender las opciones de formato que podemos encontar en el entorno de trabajo de OpenOffice.org Writer El texto es el componente principal de nuestras páginas, el medio más natural de comunicación. Cada representación elemental que compone un texto es un carácter. Los caracteres pueden ser alfabéticos, numéricos, especiales (de puntuación ó símbolos). OpenOffice.org Writer/Web proporciona las herramientas que necesitamos para editar el texto de nuestra página web. Las podemos encontrar en el menú Formato y en las barras de formato que presentamos en la sección de Entorno de esta la Introducción.
Carácter es cada uno de los símbolos que se pueden representar en un documento (alfabético, numérico o especial). Para poner formato al texto se selecciona y desde el menú Formato -> Caracter... o desde la barra de Herramientas Formato se elige, la fuente, el tamaño y el estilo. Basta que el cursor esté situado en alguna parte del párrafo para poder ya elegir el formato que convenga (alineación, sangrado, espaciamiento entre líneas, numeración, fondo y borde). |
 |
Fuentes
Una fuente o tipo es un diseño especial de caracteres. Arial, Times New Roman y Courier son fuentes distintas. Normalmente utilizamos varias fuentes según la naturaleza del texto: título, sutítulo, encabezados y pies, cuerpo, etc.
Las fuentes pueden ser de espaciado fijo o variable (proporcional). Proporcional significa que cada carácter tiene un ancho diferente. Arial es una fuente proporcional: dos palabras de 10 letras podrá tener distinto ancho dependiendo de las letras que contenga algoritmos y proyectiva. Courier es una fuente no proporcional y por tanto todos los tipos courier tienen el mismo paso en la palabra: algoritmos y proyectiva tienen la misma lontitud.
Distintas fuentes con diseños similares forman una familia, por ejemplo: Arial,Helvética, Sans-Serif - Times New Roman, times, serif - Courier New, courier, monoespace. Cuando se asigna una fuente al texto también se vincula una familia y el navegador elige entre las posibles fuentes que de la familia que tiene instaladas.
Tamaños
El tamaño es otro aspecto del formato de una fuente. Hay varias formas/unidades de medida para establecer el tamaño de un texto.
El punto es una unidad de medida del tamaño: 1pt=1/72 de pulgada (1 pulgada = 2,54 cm.). Es decir que un tamaño de texto de 72 puntos tiene una altura de 1 pulgada. Normalmente leemos con tipos entre 10pt. y 14pt. Los títulos suelen ser mayores. Otras unidades absolutas son: cm, mm, in (pulgada), pc(pica 1in=6pc). También hay unidades relativas: em (tamaño de la fuente actual), ex (altura de la letra x de la fuente actual), px (pixel o punto de pantalla), % (porcentaje de la fuente actual).
Estilos
También empleamos distinto estilo para escribir el texto. Negrita, cursiva, subrayado suelen ser estilos empleados habitualmente para enfatizar; en las páginas web se recomienda enfatizar con negrita o cursiva y dejar el subrayado para indicar que el texto es un hipervínculo (enlace a otra página o distinto lugar de la misma). También se puede enfatizar un texto cambiando el color del fondo.
Colores
El color es otra carácterística que puede llevar el texto. El color se establece por adicción de tres colores puros básicos Rojo, Verde y Azul. Distintas cantidades añadidas de color básico dan lugar un color diferente, la mayor proporción de un color de mezcla sobre otro da lugar a distintos matices y tonos. La cantidad de color básico varía de 0 a 255 (#00 a #FF con notación hexadecimal). Así #FF0000 es el rojo, #00FF00 el verde y #0000FF el azul básicos. Un color con tonalidad azul tendrá mayor proporción de azul que de rojo y verde y el color resultante será una variante del azul por ejemplo #003399 tiene Rojo=0=#00, Verde=102=#33, Azul=153=#99.
Párrafo
Un párrafo es una cantidad de texto que puede formatearse en bloque. Así pues, distinguiremos las propiedades de caracter de las propiedades de párrafo. Es importante distinguir en la edición de una página entre salto de línea y salto de párrafo. Una cantidad de texto se convierte en párrafo cuando al final de esel texto se crea un salto de línea más una línea extra en blanco antes de continuar con el texto. Las marcas de código HTML, ocultas en el modo normal, que encierran un párrafo son <p> de apertura y </p> de cierre.
Para terminar un párrafo se pulsa la tecla <Intro> (Intro). Para crear un salto de línea sin terminar el párrafo se pulsa y mantiene retenida la tecla <Mayús> y después pulsa <Intro> (Mayús + Intro)
Son propiedades de párrafo, la alineación (derecha, izquierda, centrada o justificada), la sangría (adentrar el texto acortando el ancho de la línea), la lista numerada y la lista no numerada, el espaciado entre líneas y los bordes (alrededor, arriba, abajo, derecho, izquierdo)
LISTAS
Las listas nos van a servir para organizar la información contenida en los párrafos, para mejorar su lectura, de acuerdo con alguno de los siguientes formatos:
Lista numerada Los sucesivos párrafos se numeran o se alfabetizan. |
Lista no numerada Cada párrafo lleva delante una viñeta:
|
Lista de definiciones Los párrafos son términos seguidos de su correspondiente definición:
|
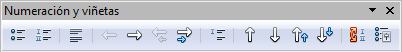
Para convertir varios párrafos en una lista numerada o con viñetas hay que seleccionarlos con el ratón y/o el teclado (Mayús + Flecha Abajo) / (Mayús+arrastar ratón), y luego acceder menú Formato->Numeración y Viñetas ó usar los botones correspondientes de la barra de Herramientas de Formato ![]() . Aparecerá la barra de herramientas flotante asociada
. Aparecerá la barra de herramientas flotante asociada  que permite activar y desactivar la lista, descender o ascender un nivel, desplazar arriba o abajo, reiniciar la numeración o abrir la ventana Numeración y Viñetas
que permite activar y desactivar la lista, descender o ascender un nivel, desplazar arriba o abajo, reiniciar la numeración o abrir la ventana Numeración y Viñetas ![]() del menú Formato para elegir entre todas las posibilidades que ofrece el programa OpenOffice Writer
del menú Formato para elegir entre todas las posibilidades que ofrece el programa OpenOffice Writer
La lista de definiciones se puede conseguir utilizando convenientemente la herramienta de sangrado ![]() . Las definiciones correspondientes a cada término se consiguen sangrando a la derecha el párrafo correspondiente. Para corregir se puede usar sangrado a la izquierda.
. Las definiciones correspondientes a cada término se consiguen sangrando a la derecha el párrafo correspondiente. Para corregir se puede usar sangrado a la izquierda.
IMÁGENES
La posibilidad de incorporar imágenes (dibujos, fotos, etc) en las páginas web permiten diseños atractivos y fáciles de leer. El desarrollo de las técnicas de compresión y el aumento de la velocidad en la red, facilitan el uso de un número cada vez mayor de imágenes, no sólo estáticas sino también con efectos de animación. Para las imágenes estáticas se usan los formatos JPG, PNG y GIF, mientras que para las imágenes animadas se usa el formato GIF (éste admite hasta 256 colores diferentes por lo que es más adecuado para dibujos que para fotografía). Las imágenes también pueden servir de enlaces con otras páginas.
Antes de insertar una imagen en una página Web hay que comprobar el tamaño que ocupará el archivo (KBytes) y las dimensiones del ancho y del alto (píxeles, cms, ...). Hay que tener en cuenta que cuando se accede a un página Web en un servidor de Internet, los archivos de imagen que contenga se descargan en el ordenador local conjuntamente con del archivo de código HTML. Si estás imágenes ocupan muchos Kbytes (las fotos hechas con una cámara digital pueden ocupar varios cientos de KBytes, incluso miles) se tardará mucho en descargar y por tanto ver. Para elaborar páginas Web se necesita algún programa para optimizar el tamaño de las imágenes, comprimiéndolas y redimensionándolas; deberían tener algunas decenas de Kbytes ya que la calidad para verlas en pantalla sería más que aceptable y el tiempo de descarga muy corto.
En otras ocasiones las imágenes se obtienen descargángolas de otras páginas que se visitan y también capturándolas desde la propia pantalla desde donde se están viendo.
No nos ocuparemose en este curso de las técnicas de obtención y tratamiento de imagénes; partimos del supuesto de que ya existen y están optimizadas para la web.
Ahora veremos las herramientas de Writer/Web para insertarlas en la página. ![]()
ENLACES
Podemos definir un enlace como un elemento que permite acceder desde un punto de nuestro documento o a otro documento (o a otra parte dentro del mismo documento). Este salto se realiza por medio de la dirección URL  del sitio de destino. De esta manera una página Web proporciona más información que la que vemos directamente al leer su contenido en nuestro explorador.
del sitio de destino. De esta manera una página Web proporciona más información que la que vemos directamente al leer su contenido en nuestro explorador.
Los enlaces también se conocen como hipervínculos (o vínculos de forma abreviada) y permiten transformar un texto o una imagen en un objeto en el que se puede hacer clic para ir a otra página, a un archivo o incluso para enviar un mensaje de correo electrónico. Es el fundamento mismo de la Web, lo que permite la navegación de un sitio a otro.
Se reconoce que un texto tiene asociado un enlace porque generalmente viene resaltado con un subrayado o tiene un color característico dentro de la página. Una imagen con enlace se puede reconocer, de forma opcional, porque queda bordeada del mismo color que tiene un texto con enlace. Lo que es inequívoco para reconocer un texto o una imagen con enlace es que al situar el puntero ![]() del ratón encima, éste cambia generalmente a la forma de una mano señalando
del ratón encima, éste cambia generalmente a la forma de una mano señalando ![]()
Para poner un hiperenlace en un texto o una imagen que ya están en el documento primero se selecciona y después se sigue dos vías alternativas:
Se abre la ventana de hiperenlace y se puede ajustar a la clase de hiperenlace que se quiere poner seleccionado en el margen izquierdo uno de los siguientes:
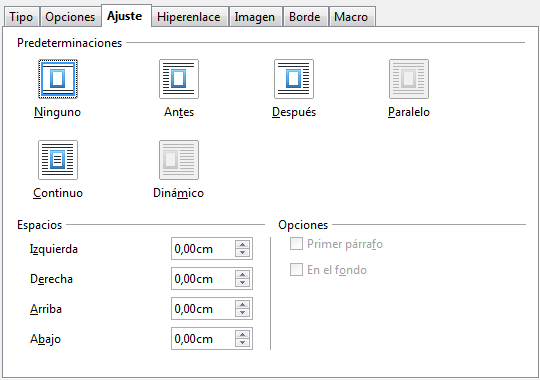
Alguna página HTML puede utilizar una estructura de marcos (frames) para situar las diferentes páginas de sus hipervínculos. Una opción que aparece asociada a un hipervínculo es el marco de la ventana donde el navegador tiene que abrir la página a la que hace referencia el hipervínculo. El significado de la opción "Frame" es el siguiente:
| Marco | Significado |
| Nombre propio | El archivo se abre en un marco con ese nombre en el documento HTML actual. |
| _self | El archivo se abre en el marco actual. |
| _blanc | El archivo se abre en una ventana nueva del navegador. |
| _parent | El archivo se abre en el marco superior (padre) del marco actual. Si no existe marco superior se utiliza el propio marco actual. |
| _top | El archivo se abre en el marco superior de toda la jerarquia. |
TABLAS

Es importante que la información que aparece en la página esté estructurada: una imagen y el texto asociado a su izquierda, una escena de Descartes con las instrucciones correspondientes a su derecha,... Una manera de estructurar la página es usando tablas. Las tablas están formadas por celdas y en cada una de ellas incorporamos los elementos previstos (un texto, una imagen, otra trabla,...).
Las tablas se han venido utilizando para organizar datos (numéricos o no) en filas y columnas, así se pueden interpretar mejor, pero también sirven para maquetación de páginas (diseño). Este último uso, que tuvo su esplendor en la década de los noventa, está siendo desplazado por la técnica de diseño CSS (Cascading Style Sheets) que es lo más adecuado y recomendado actualmente en codificación HTML. El posicionamiento utilizando tablas está desaconsejado por las recomendaciones del organismo internacional encargado de dictar las especificaciones de estandarización de los lenguajes para la web, el W3C.
En este curso básico emplearemos las tablas para diseño de páginas, por simplificar y porque se trata de unos elementos familiares por haber sido utilizados en los procesadores de texto.
Se pretende describir lo más básico para crear y modificar las tablas a través del editor OpenOffice.org Writer/Web
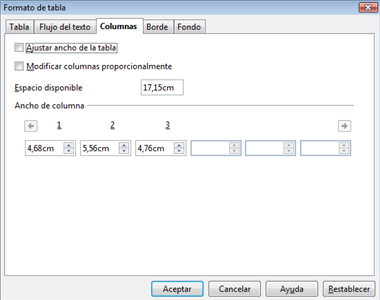
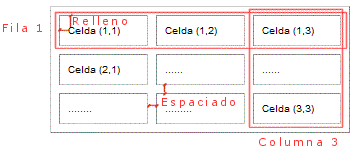
La imagen de la derecha representa una tabla 3x2 que a continuación se comenta. Es oportuno decir que esta imagen ha sido insertada maquetando esta parte de la página con una tabla de 1 fila con 2 columnas. Este texto ocupa la celda (1,1) y la imagen la celda (1,2). Se han suprimido los bordes para este propósito. Relleno: Es el espacio de separación del contenido de la celda al borde izquierdo y superior; es lo que conocemos también como margen. Puede valer 0 pero no recomendado pues si se pone borde a la celda es poco estético ver el texto pegado al borde. Espaciado: Es el espacio de separación entre celdas. Puede tomar el valor 0. La estética es buena si se pone espaciado 0 y relleno con algunos píxeles. |
 |
Crear | Seleccionar celdas | Modificar tabla | Insertar/eliminar | Unir/dividir celdas | Tamaño de fila y columna
ESCENAS
En la introducción de la Práctica 2 se comentaba que una escena de Descartes es una referencia a un programa realizado en un lenguaje llamado Java y tal que las instrucciones o código se escribe formando parte del contenido del archivo HTML. Este código se denomina applet.
Para que puedan verse las escenas se requiere que esté instalado y habilitado el intérprete del lenguaje Java (Máquina Virtual de Java) en el ordenador que se esté utilizando.
Además Java necesita conocer las características del nippe Descartes para poder interpretar el código o applet insertado en la página Web. Para ello se debe de instalar un módulo de software o plug-in que es requerido y utilizado siempre por cada escena ya que contienen el programa base (nippe) que interpreta su código, realiza la representación que corresponde en cada caso, permite la interacción posterior, así como su edición y modificación. Modificando el código se consigue una escena diferente.
En esta práctica nos interesa sólamente reconocer la presencia del applet Descartes en las páginas Web que incorporan escenas, ya que en el proyecto que hay que hacer no se modificará el código de las dos escenas que contiene.
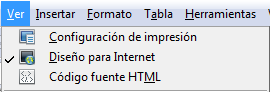
 Al repasar el entorno de OOo Writer/Web se explicó brevemente la barra de Menú. En ella está el menú Ver que incluye tres modos de consultar el editor: Configuración de impresión, Diseño para internet y Código fuente HTML Habitualmente se trabaja en modo Diseño para internet para editar la página. Para ver el aspecto que tendrá el documento cuando lo imprima se utiliza el Diseño de Internet. El modo Código fuente permite editar el código HTML.
Al repasar el entorno de OOo Writer/Web se explicó brevemente la barra de Menú. En ella está el menú Ver que incluye tres modos de consultar el editor: Configuración de impresión, Diseño para internet y Código fuente HTML Habitualmente se trabaja en modo Diseño para internet para editar la página. Para ver el aspecto que tendrá el documento cuando lo imprima se utiliza el Diseño de Internet. El modo Código fuente permite editar el código HTML.
Ya se han visto diferentes escenas abriendo páginas con un navegador, como Internet Explorer, Filezilla ó Netscape. Cuando se abre la página en un editor cualquiera en el modo Código fuente el applet empieza donde dice
<applet width=480 height=356 code="descinst.Descartes.class" archive="descinst.jar,http://recursostic.educacion.es/descartes/web/plugin/descinst.jar" MAYSCRIPT>
luego continua el código que genera la escena y termina con un cierre de etiqueta
</applet>
Esta información no es relevante para este curso básico pero se indica para el lector interesado que quiera consultarlo si lo desea.
Una diferencia entre editores HTML consiste en cómo indica cada uno la situación de una escena de Descartes en el modo que OpenOffice.org Writer/Web llama Diseño para internet: El editor FrontPage presenta una jota mayúscula ![]() (de Java), en Dreamweaver CS3 aparece la típica taza de café de Java
(de Java), en Dreamweaver CS3 aparece la típica taza de café de Java ![]() , KompoZer/N|VU no muestra nada y OOo Writer/Web deja ver el icono
, KompoZer/N|VU no muestra nada y OOo Writer/Web deja ver el icono ![]() .
. 
| Opciones - OpenOffice.org | |
|
|
| Opciones - OpenOffice.org: Datos del usuario | |
Es posible que algunos datos del usuario ya se hayan especificados al instalar OpenOffice.org. Los datos de usuario los utilizan las plantillas y los asistentes de OpenOffice.org. Por ejemplo, los campos "Nombre" y "Apellidos" se utilizan para insertar automáticamente su nombre como autor de un documento nuevo. Se puede ver en Archivo - Propiedades. Algunos de los datos del usuario se incluyen automáticamente en un diccionario interno para que el revisor ortográfico los reconozca. En caso de errores mecanográficos, el programa puede utilizar estos datos para sugerir reemplazos. Hay que tener en cuenta que los cambios en los datos sólo surten efecto después de reiniciar OpenOffice.org.
|
|
| Opciones - OpenOffice.org: Fuentes | ||||||||||||||||
Sustituye un tipo de letra por otra según convenga. La sustitución reemplaza un tipo de letra únicamente cuando se muestra en pantalla o en pantalla y al imprimir (siempre). El remplazo no cambia los tipos de letra establecidos que se guardan en el documento. En la imagen se puede ver como se construye la tabla de sustitución. Se selecciona la fuente y su remplazo , después se pulsa el icono de aplicar
Significado de la tabla de sustitución Muestra el tipo de letra original y el que lo va a sustituir. Seleccioner "Siempre" para sustituir el tipo de letra, aunque el tipo de letra original esté instalado en el sistema. Seleccione "Sólo pantalla" para sustituir únicamente el tipo de letra de la pantalla y nunca remplazar el tipo de letra al imprimir.
|
||||||||||||||||
| Opciones - OpenOffice.org: Colores | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
OpenOffice dispone de una amplia paleta de colores predefinidos. Esta opción permite eliminar, modificar los ya existentes y añadir más según preferencias. El modelo de colores utilizado es el RGB: Rojo (Red), Green (Verde), Azul (Blue). Un color resulta de componer una cantidad de cada color fundamental. La cantidad de cada color está dada por un número de 0 a 255 (00 Hex a FF Hex). En la imagen adjunta vemos como está compuesto el color denominado "Azul 8" de la paleta básica: R=153 (99Hex), G=204 (CCHex), B=255(FFHex). En Hexadecimal se reprentaría como #99CCFF (OpenOffice no utiliza esta referencia). OpenOffice proporciona controles del modelo CMYK (Cian-Magenta-Amarillo-Negro) sólo para facilitar el ajuste de color de éste al modelo RGB
Las unidades didácticas del proyecto Descartes se basan en un diseño que incorpora determinados colores, cada uno asignado a un elemento de contenidos característico. Como en el proyecto de esta práctica se va a trabajar con este diseño es por lo que conviene cuanto antes añadir a la paleta de colores los colores de Descartes. Añadir un nuevo color Se escribe su nombre en la ventana "Nombre", se cambian los valores RGB y se pulsa el botón Añadir. En esta imagen se muestra el nuevo color denominado "Azul claro Descartes" Colores de Descartes:
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||
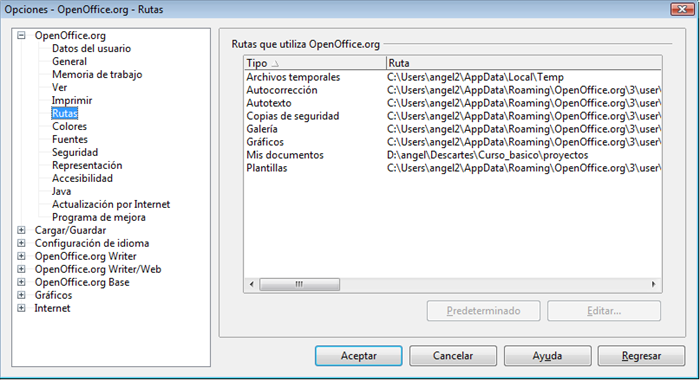
| Opciones -OpenOffice: Rutas | |
Esta opción contiene las rutas predeterminadas a las carpetas importantes de OpenOffice y el usuario puede cambiarlas. Aquí puede se práctico indicar la carpeta donde se encuentran mis documentos. Por ejemplo, si vamos a trabajar con documentos que están en la carpeta de proyectos se puede seleccionar la entrada "Mis documentos" y pulsar el botón Editar con lo que se nos permite elegir esta carpeta (p.e. Curso_basico\proyectos). A partir de este momento cuando se quiera abrir o guardar un archivo el programa se dirigirá a esta carpeta directamente.  |
|
| Título del documento y fondo de página | |
El título del documento es el nombre se muestra en la barra de título de la ventana del programa que abre el documento para su revisión, por ejemplo, para un documento creado con Writer-Web será un navegador Web como Mozilla Firefox o Internet Explorer (no se confunda con la barra de título del programa editor Writer-Web OOo). En el código HTML del documento se encuentra entre etiquetas <title></title>
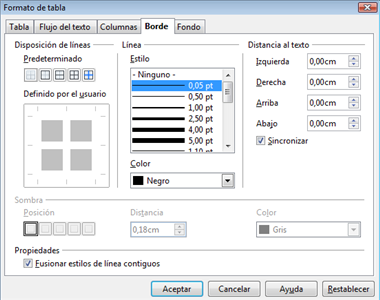
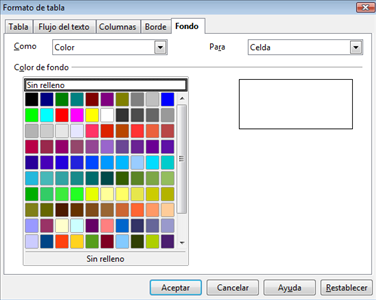
El título de una página es una referencia a la misma que se puede editar desplegando el menú Archivo del programa Archivo -> Propiedades -> Descripción El color de fondo de la página es una propiedad del estilo HTML, pero también podemos poner una imagen de fondo. Esto puede ser cambiado desde el menú Formato Formato -> Página -> Fondo En algún momento podemos estar interesados en imprimir en papel la página que estamos viendo en el navegador. Si no sabemos cuales son los parámetros para la impresión o nos interesa cambiarlos puntualmente se puede hacer desde el menú Formato Formato -> Página -> Página |
|
| Opciones - OpenOffice.org Writer/Web | |
|
|
| Opciones - OpenOffice.org Writer-Web: Ver | |
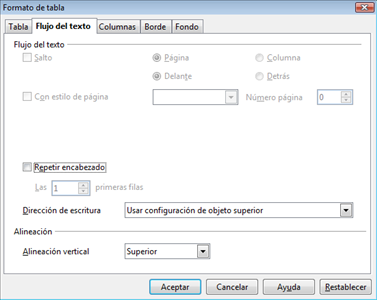
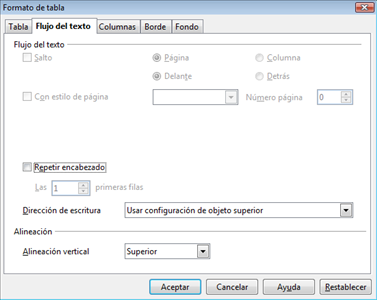
La opción Ver, define la configuración predeterminada para mostrar objetos en los documentos de texto, así como para los elementos de ventana.
|
|
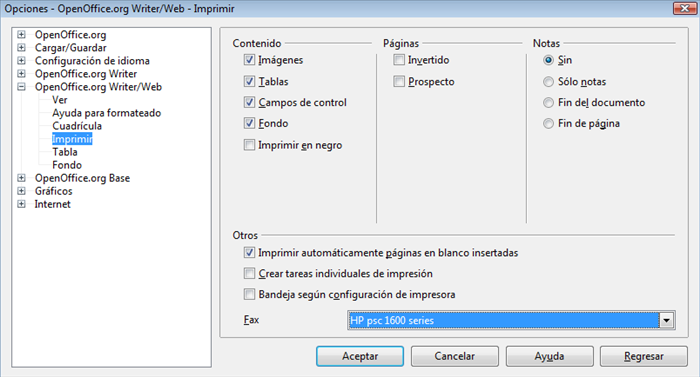
| Opciones - OpenOffice.org Writer/Web: Imprimir | |
La configuración de impresión definida en esta pestaña se aplicará a todos los documentos subsiguientes. Si desea cambiar la configuración únicamente para el documento actual, pulse el botón Opciones del diálogo Archivo -> Imprimir.  |
|
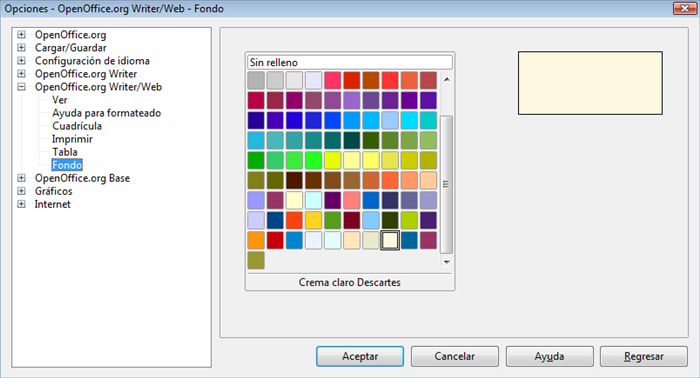
| Opciones - OpenOffice.org Writer/Web: Fondo | |
Especifica el fondo para documentos HTML. El fondo es válido tanto para documentos HTML nuevos como para los que se cargan, mientras no tengan definido un fondo propio.  |
|
| Archivo - Imprimir | |
El botón Opciones... nos conduce a las opciones de impresión configuradas desde OpenOffice.org Writer/Web |
|
| Hipervínculo: Internet | |||||
|
|||||
| Formato de texto: Párrafo | |||||||||
|
|||||||||
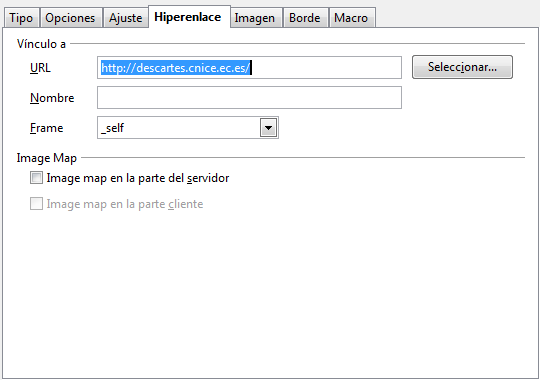
| Hiperenlace: Nuevo documento | |||||
|
|||||
| Hiperenlace: Documento | |||||||||||
|
|||||||||||
| Hiperenlace: Correo electrónico y Noticias | |||||
|
|||||
| Enlace a un archivo | |||
|
|||
| Lista de definiciones | ||||
|
||||
![]()

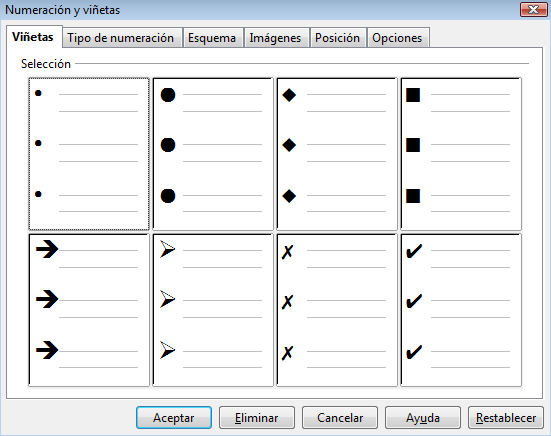
| Lista no numerada | |||||
|
|||||
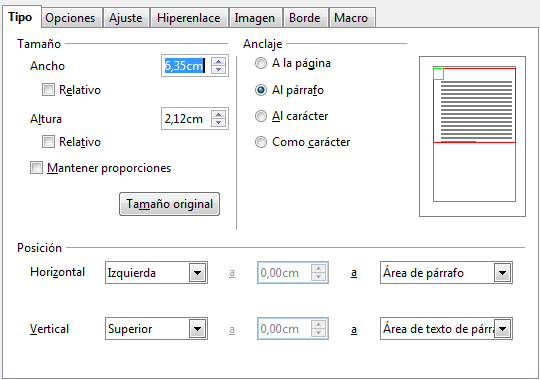
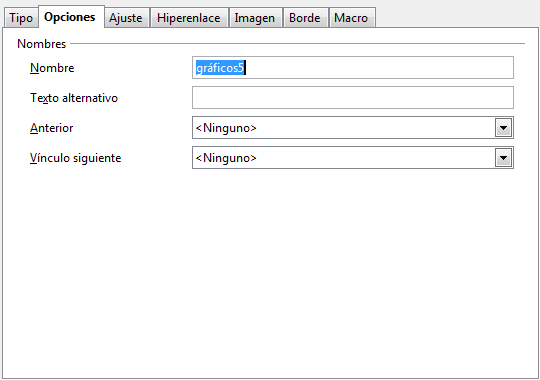
| Imágenes | |||||||||
|
|||||||||


| Tablas: Crear | |||||||||
Definir. Al insertar la tabla nos aparece un cuadro de diálogo que nos permite definir las características de la tabla.
|
|||||||||
| Tablas: Seleccionar elementos de la tabla | |||||||||
|
|||||||||
| Tablas: Tamaño de filas y columnas | |||||||||||||
Supuesto que tenemos creada una tabla trataremos de modificar la altura de las filas o el ancho de las columnas. No es posible hacerlo desde la barra de herramientas de Tabla pero sí desde el menú contextual (clic derecho en la celda) y desde el menú Tabla.
|
|||||||||||||
| Tablas: Modificar tablas | |||
|
|||
| Tablas: Insertar y eliminar elementos. | |||||||||||||||||
Insertar elementos
Eliminar elementos
|
|||||||||||||||||
| Tablas: Unir / Dividir celdas | |||||||
|
|||||||
| Escenas | |||||||||
En el proyecto de la presente práctica se trabaja con el archivo ejercicio3.html que se encuentra en la carpeta proyectos del curso. Veamos el aspecto de la Escena A abriéndolo con el del navegador desde este enlace Abramos el archivo anterior con el editor OOo Writer/Web. El aspecto en modo Diseño para Internet es el que muestra esta imagen
|
|||||||||